СПОСОБ И УСТРОЙСТВО ВЫБОРА ОБЪЕКТА НА ЭКРАНЕ ДИСПЛЕЯ
Вид РИД
Изобретение
ОБЛАСТЬ ТЕХНИКИ
В целом изобретение относится к активации ссылок с использованием агента пользователя, такого как веб-браузер, реализованный в карманном или мобильном устройстве.
ПРЕДПОСЫЛКИ СОЗДАНИЯ ИЗОБРЕТЕНИЯ
Пользователи компьютеров обычно используют приложения агента пользователя, такие как веб-браузеры, для получения доступа к документам и к другим ресурсам, доступным в вычислительной сети, к которой подключен компьютер пользователя. Такие ресурсы могут идентифицироваться унифицированным кодом ресурса (URI), обычно унифицированным указателем ресурса (URL), который обеспечивает однозначное указание ресурса и предоставляет информацию, необходимую для обнаружения ресурса и доступа к нему. Веб-страница или другой документ, который отображается агентом пользователя, таким как веб-браузер, может обеспечивать ссылку на код URI определенного ресурса. Таким образом, агенты пользователя, как правило, обеспечивают интерфейс, позволяющий пользователю активировать ссылку для доступа к соответствующему ресурсу. Например, традиционные средства сопряжения (интерфейсы) агентов пользователя, таких как веб-браузеры, включают кнопочные устройства, такие как мышь, которые позволяют пользователю "щелкать" на ссылке для ее активации.
Интерфейс агента пользователя кроме активации ссылок может выполнять и другие функции. Например, на веб-странице кроме ссылок, с которыми может взаимодействовать пользователь, могут находиться элементы и других типов. Например, пользователь может вводить информацию, щелкая на кнопке-переключателе, или щелкая и набирая информацию в поле редактирования. Кроме того, пользователь может щелкать на изображениях, имеющихся на веб-странице, для получения и отображения увеличенных вариантов этих изображений.
Однако интерфейсы, обеспечиваемые пользовательскими агентами в мобильных или карманных устройства, могут быть неудобными для пользователя. Например, если в мобильном устройстве щелкать на ссылках, имеющих небольшие размеры, на веб-страницах при уровне увеличения, обеспечивающем нормальные условия для чтения, то ошибки указания случаются довольно часто. В настоящее время все более популярным для мобильных и карманных устройств являет ввод информации с помощью сенсорных экранов, которые позволяют пользователям совершать "щелчок" с помощью пальца или стилуса. Традиционные сенсорные экраны обычно обеспечивают определение места прикосновения пальца/стилуса как точки на экране (аналогично щелчку мышью), даже если пользователь осуществил касание достаточно большой площади экрана. Таким образом, из-за ограниченных размеров мобильных или карманных устройств для пользователя может быть затруднительно точно указать пальцем или стилусом определенную точку на экране. В результате, попытка пользователя щелкнуть на определенном интерактивном элементе может приводить к тому, что будет указан не тот элемент, или же вообще не будет указан ни один элемент. Таким образом, существует потребность в обеспечении менее подверженного ошибкам способа взаимодействия пользователя с пользовательским агентом, таким как веб-браузер, с помощью пальца или стилуса.
СУЩНОСТЬ ИЗОБРЕТЕНИЯ
В изобретении предлагается система и способ с использованием агента пользователя, имеющего интерфейс сенсорного экрана, которые компенсируют в определенной степени ошибки ввода при использовании пальца или стилуса для щелчка на интерактивном элементе.
Например, когда пользователь с помощью пальца выполняет операцию щелчка, предполагается, что палец касается некоторой зоны экрана, и обычное определение точки касания для щелчка может иметь погрешности. В некоторых вариантах осуществления настоящего изобретения используется принцип определения зоны касания, задаваемой некоторым радиусом относительно точки сенсорного экрана дисплея, к которой привязывается щелчок. Зона, задаваемая радиусом, может сканироваться для обнаружения интерактивных элементов (например, ссылок, изображений или элементов управления), находящихся в ней по меньшей мере частично. Любой интерактивный элемент, обнаруженный в результате такого сканирования, может рассматриваться как потенциальная цель пользователя.
В соответствии с одним из вариантов, если в результате сканирования обнаружено несколько интерактивных элементов, являющихся потенциальными целями, в результате чего возникает неопределенность в выборе интерактивного элемента, которого хотел коснуться пользователь, то такие элементы могут быть расширены на дисплее. Расширение таких элементов может устранить указанную неоднозначность, поскольку в этом случае пользователю будет легче коснуться нужного ему объекта. В других вариантах может использоваться анимация или выделение интерактивных элементов для указания того, что они находятся в зоне потенциально выбранных объектов, если, например, размеры таких элементов уже равны или превышают заданную величину. В других вариантах могут использоваться различные сочетания анимации, выделения или других визуальных эффектов для указания того, что выделенные объекты находятся в зоне потенциально выбранных элементов. В других вариантах может осуществляться связывание различных типов интерактивных элементов с разной степенью расширения и/или с разными типами визуальных эффектов; таким образом, когда интерактивные элементы различных типов находятся внутри зоны касания, задаваемой радиусом, каждый элемент может иметь визуальный эффект и/или степень расширения, отличающие его от других элементов.
Другие применения настоящего изобретения станут ясными из нижеприведенного подробного описания. Однако следует понимать, что подробное описание и конкретные примеры, в которых рассматриваются предпочтительные варианты осуществления изобретения, являются лишь иллюстрациями, поскольку специалистам в данной области техники будут очевидными различные изменения и модификации этих вариантов, находящиеся в пределах сущности и объема изобретения.
КРАТКОЕ ОПИСАНИЕ ЧЕРТЕЖЕЙ
Настоящее изобретение станет более понятным из нижеприведенного подробного описания и прилагаемых чертежей, которые представляют собой всего лишь иллюстрации, никоим образом не ограничивающие объем настоящего изобретения.
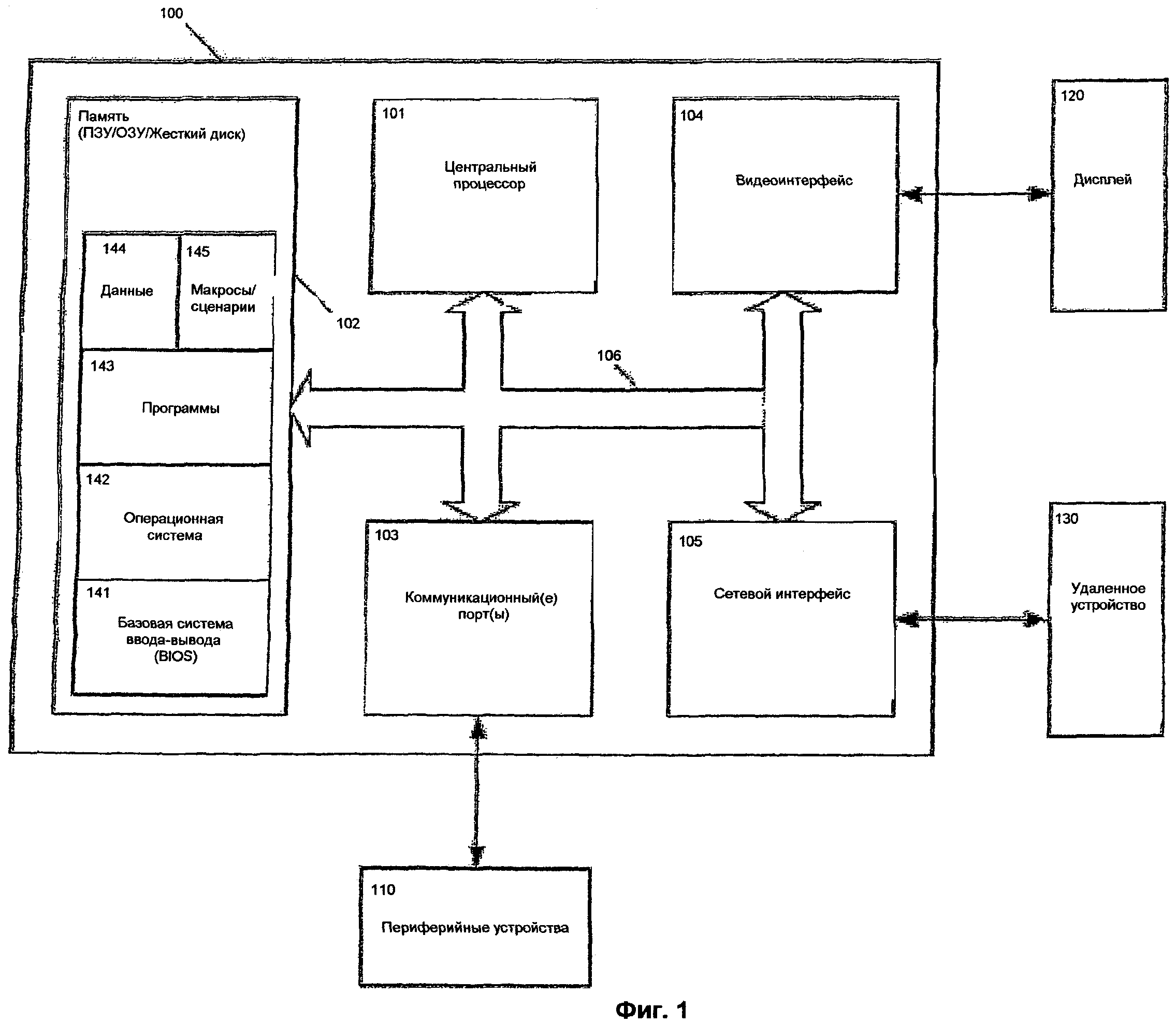
Фигура 1 - структурная схема вычислительного устройства, которое может быть использовано для осуществления различных вариантов настоящего изобретения.
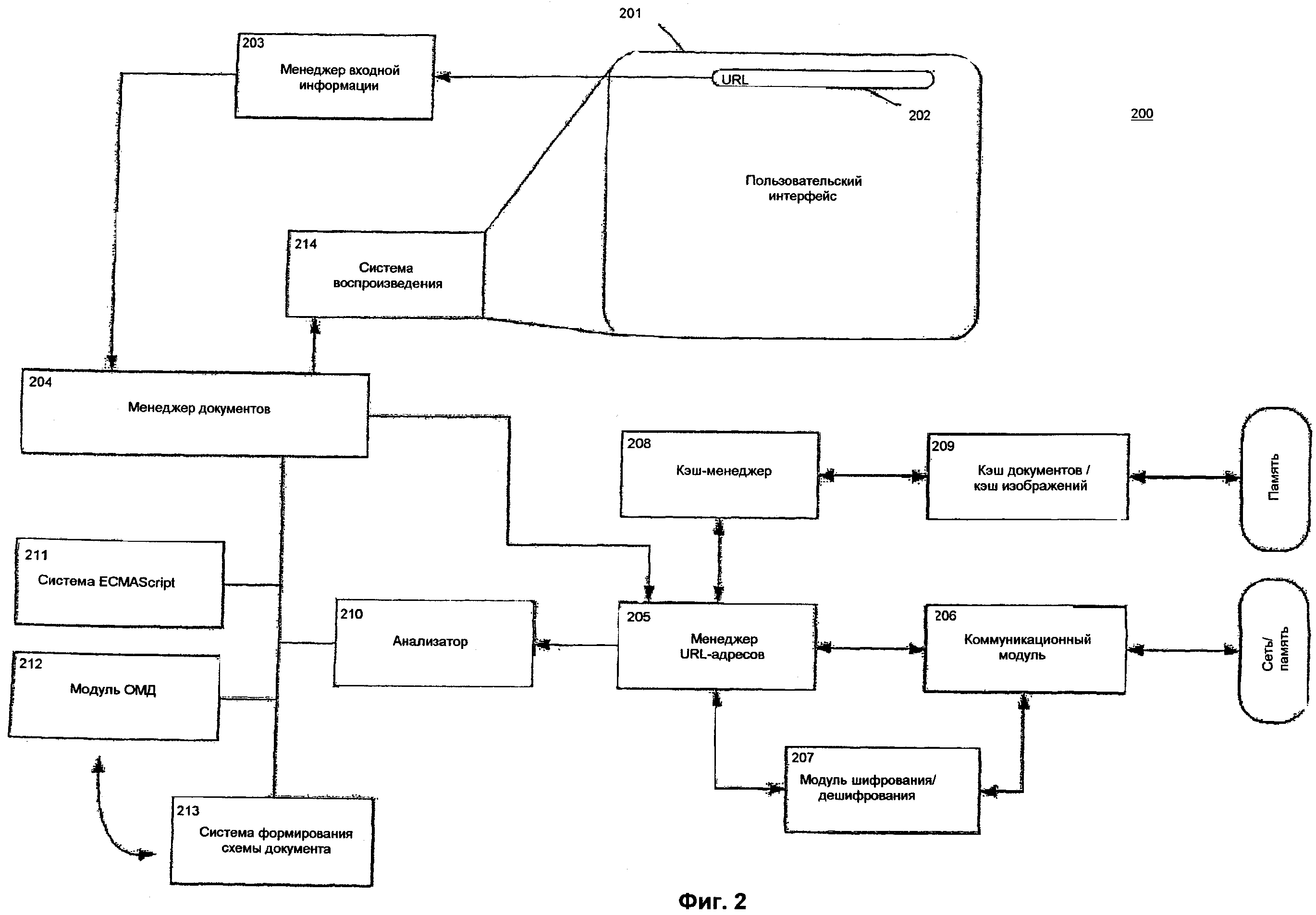
Фигура 2 - блок-схема агента пользователя, который может использоваться для осуществления различных вариантов настоящего изобретения.
Фигуры 3A и 3B - иллюстрации обнаруженного щелчка и области, соответствующей "радиусу касания" на экране мобильного или карманного устройства в соответствии с одним из вариантов осуществления настоящего изобретения.
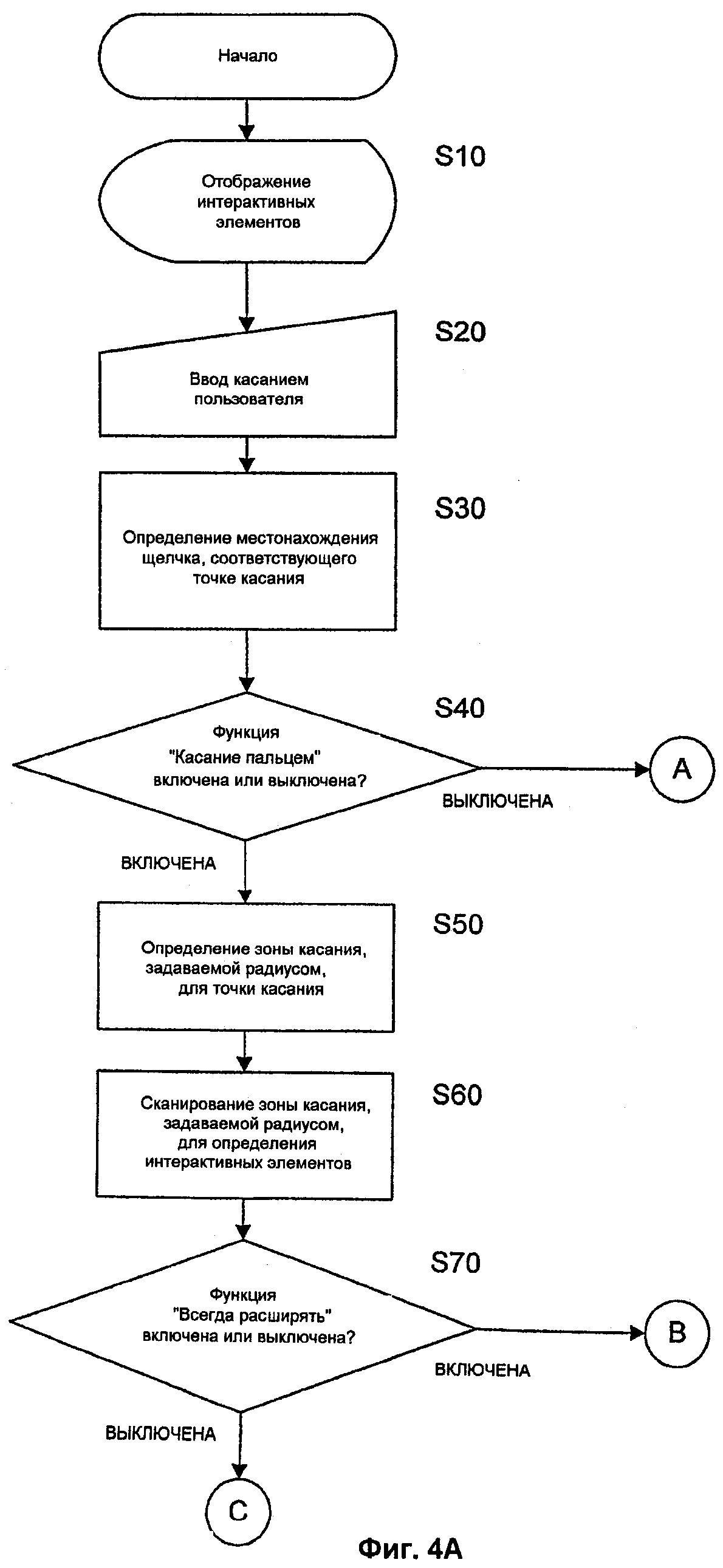
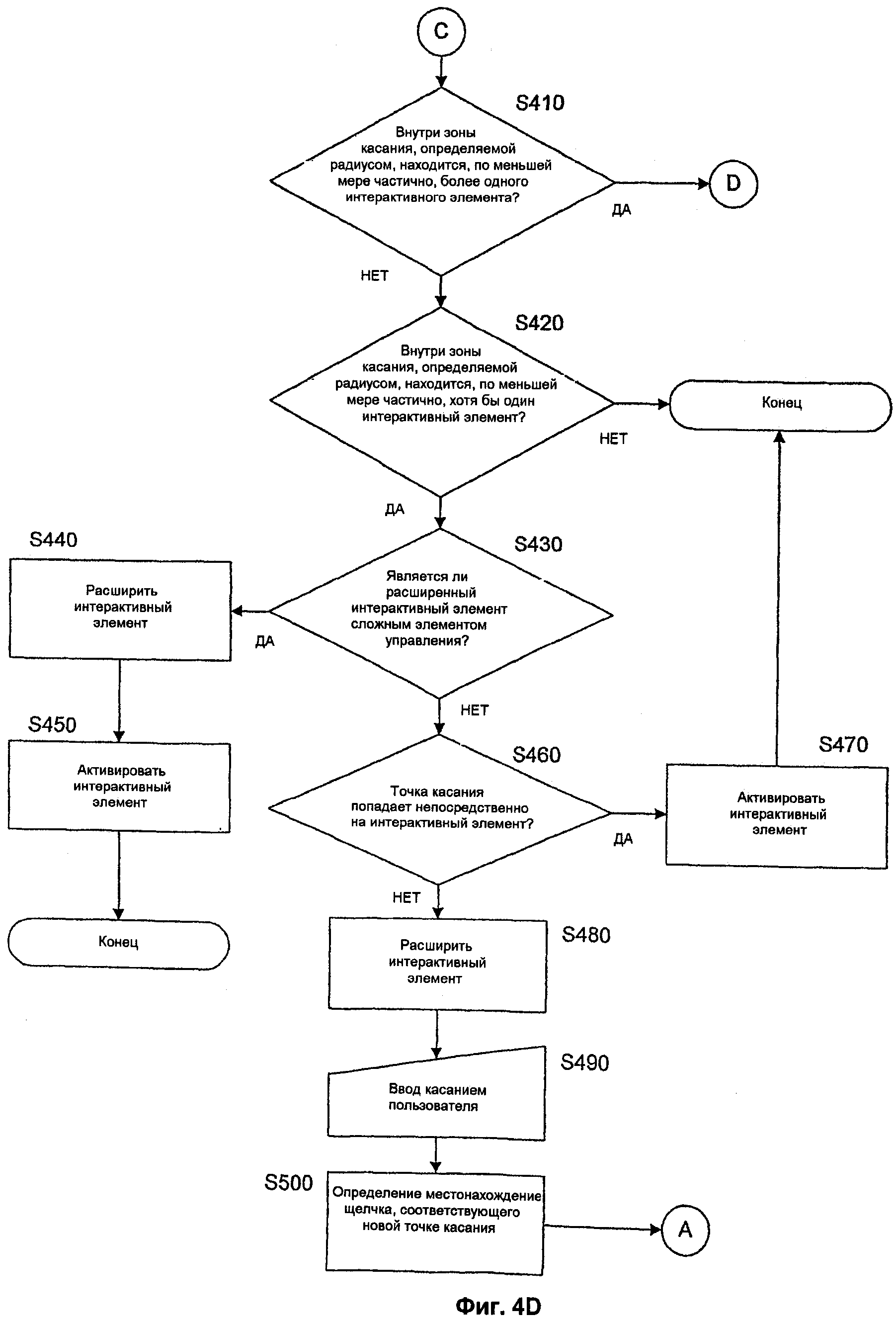
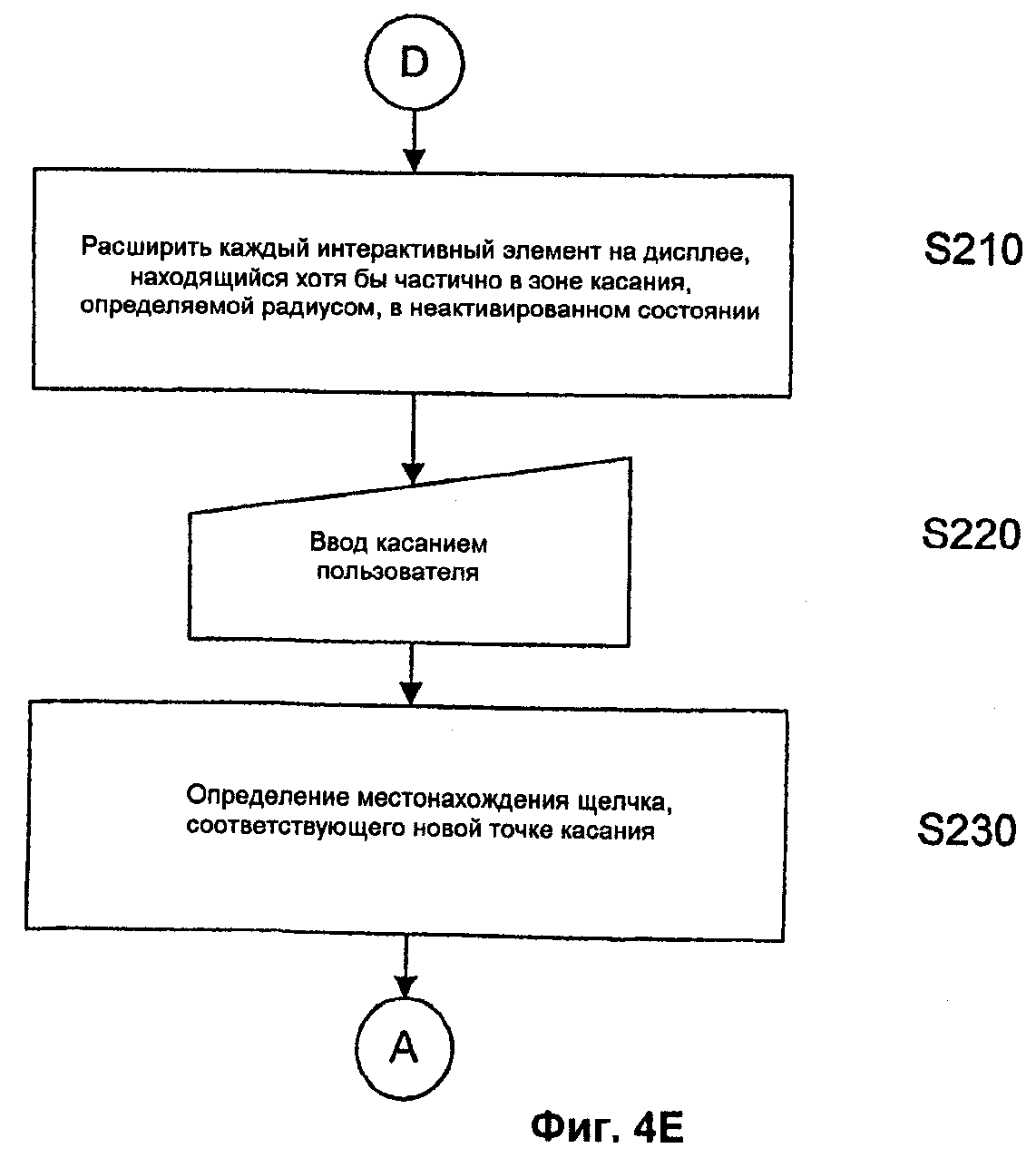
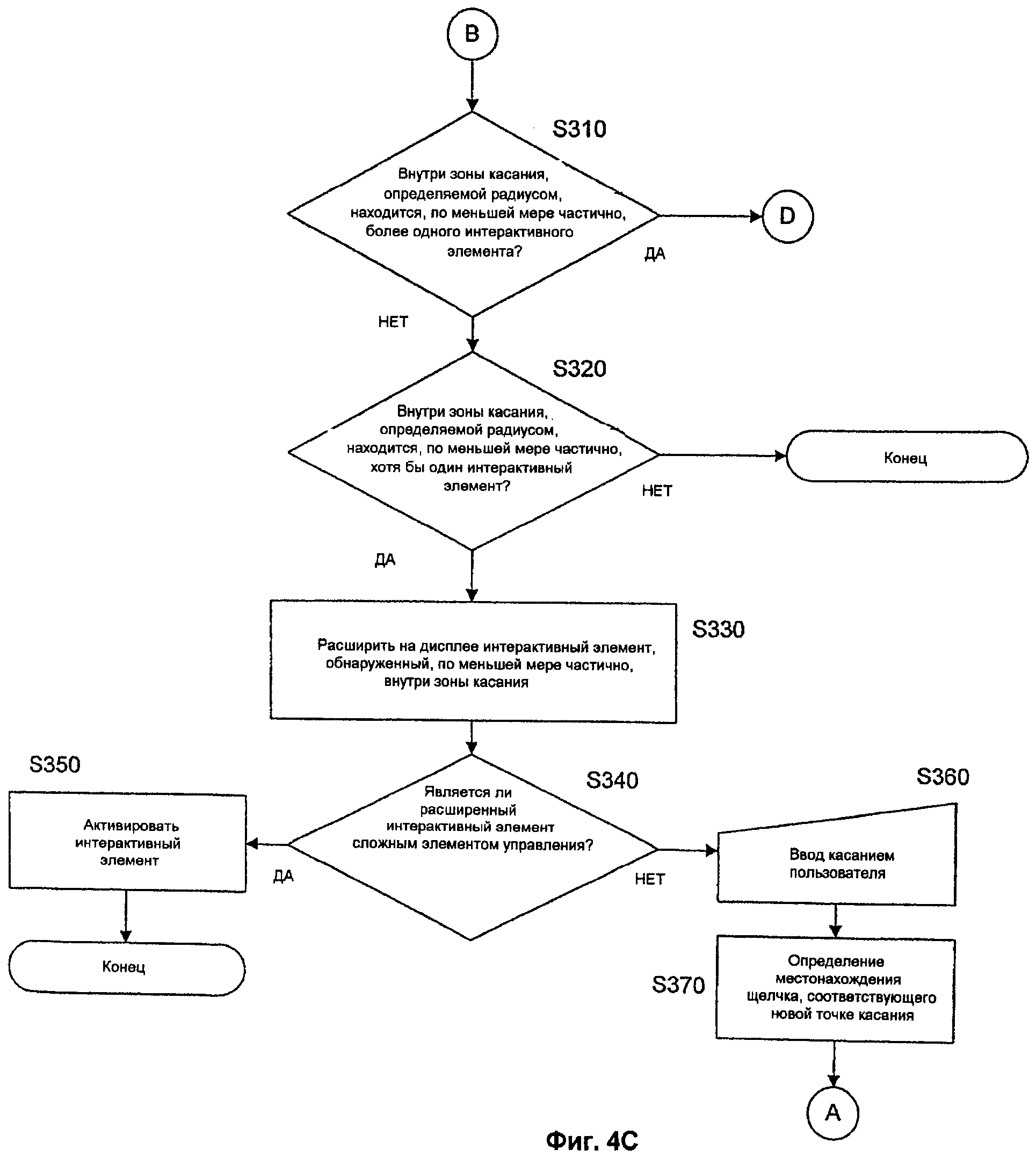
Фигуры 4A-4E - блок-схема алгоритма способа в соответствии с некоторыми вариантами осуществления настоящего изобретения.
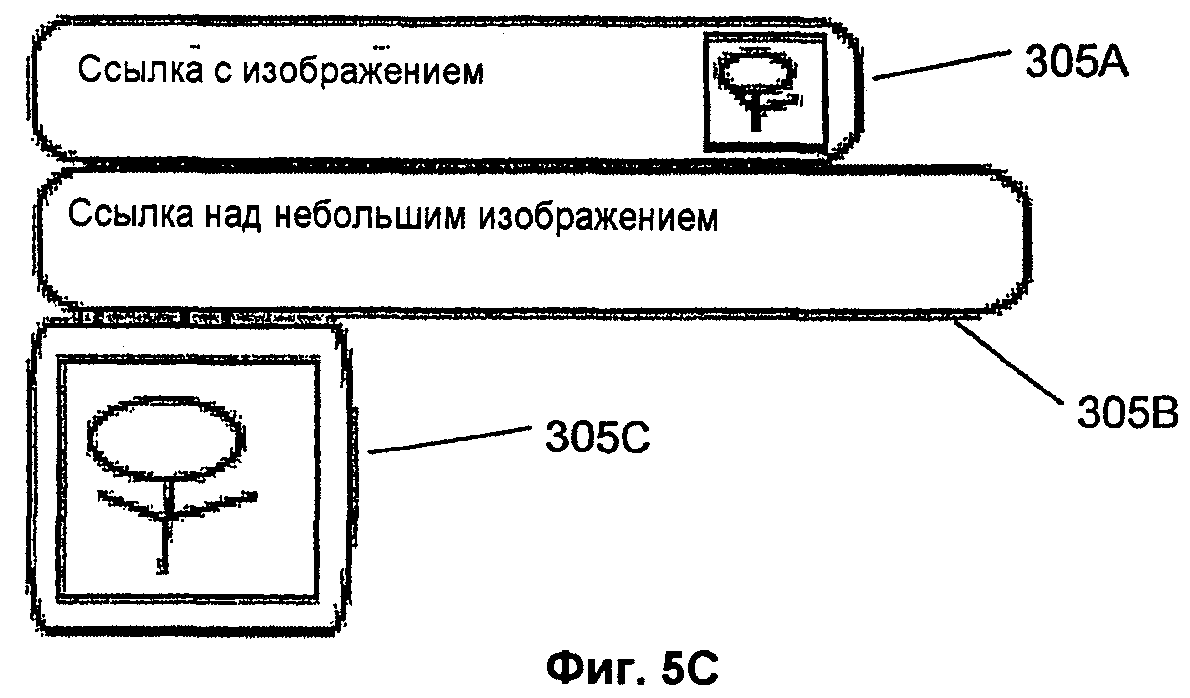
Фигуры 5A-5C - иллюстрации увеличения ссылки и изображения-ссылки, которые находятся внутри зоны касания, задаваемой радиусом, в соответствии с одним из вариантов осуществления изобретения.
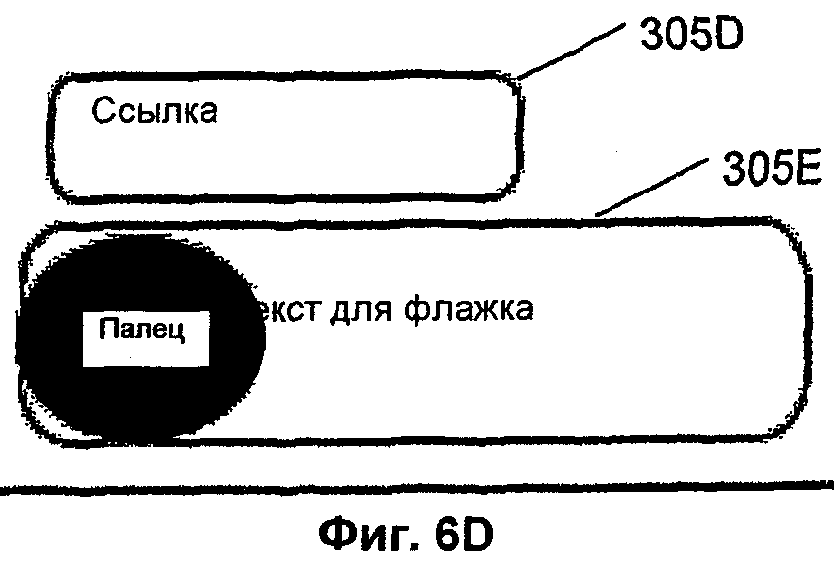
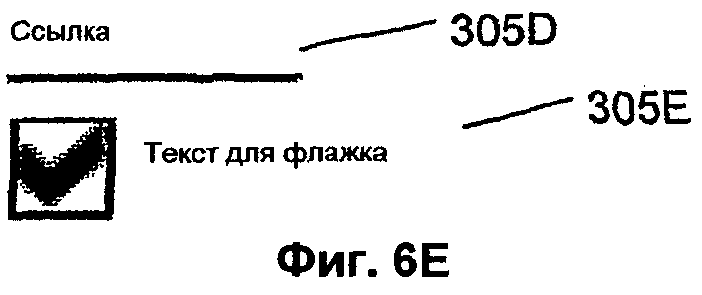
Фигуры 6A-6E - иллюстрации увеличения ссылки и простого элемента управления, которые находятся внутри зоны касания, задаваемой радиусом, в соответствии с одним из вариантов осуществления изобретения.
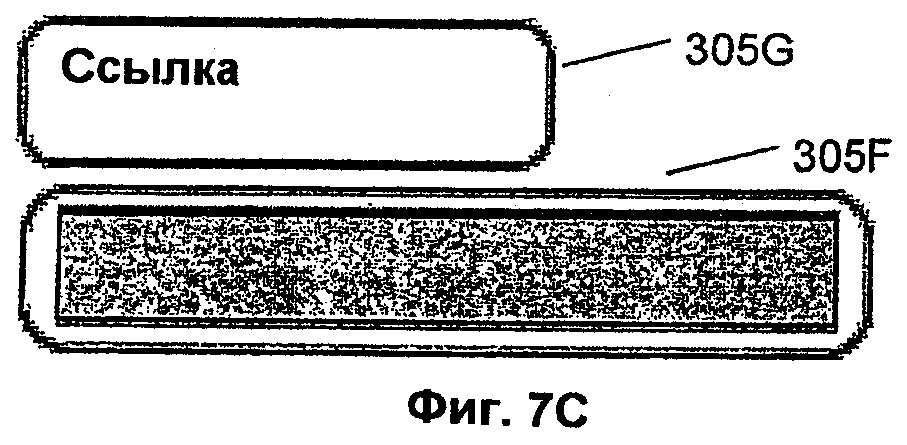
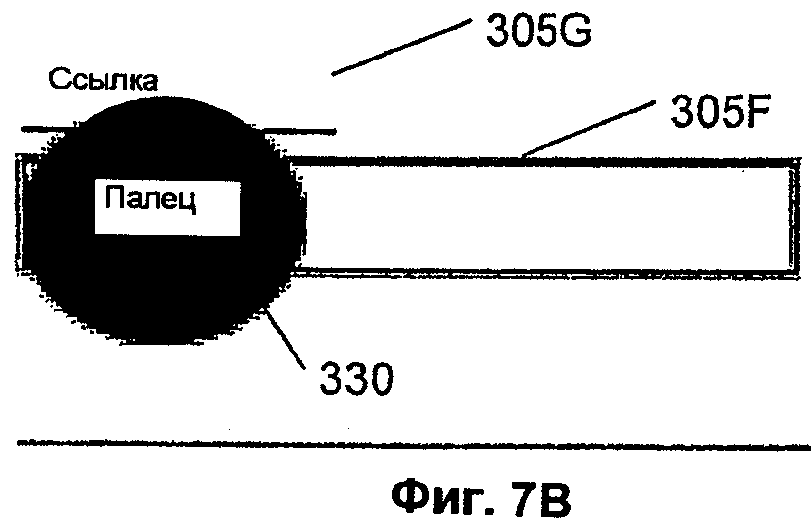
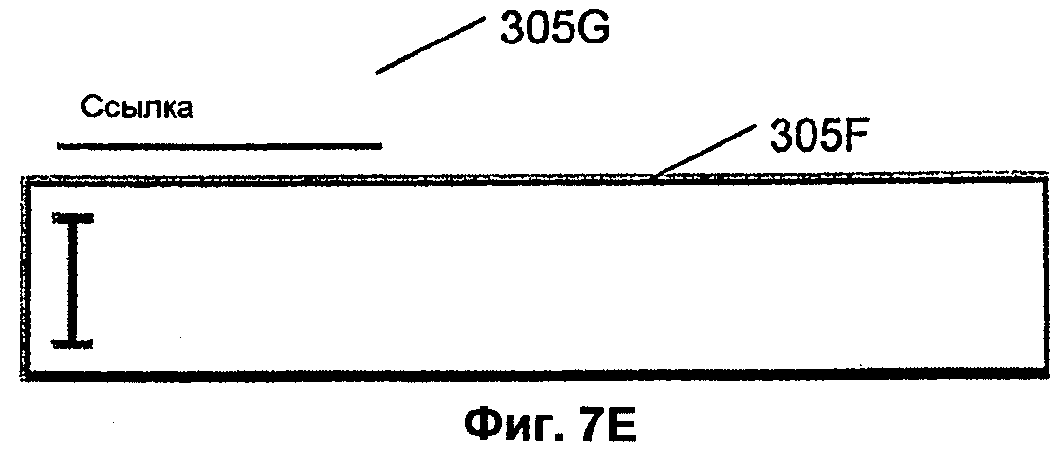
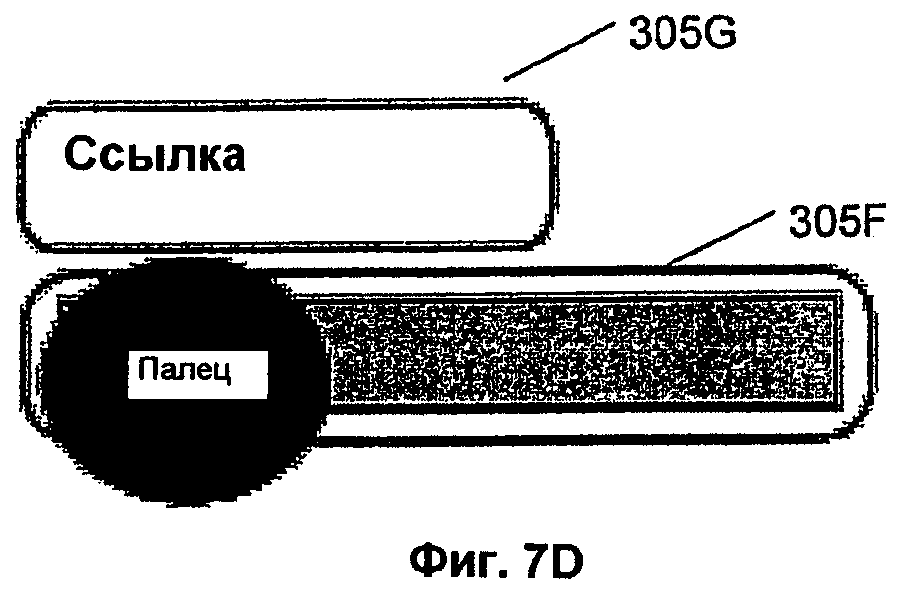
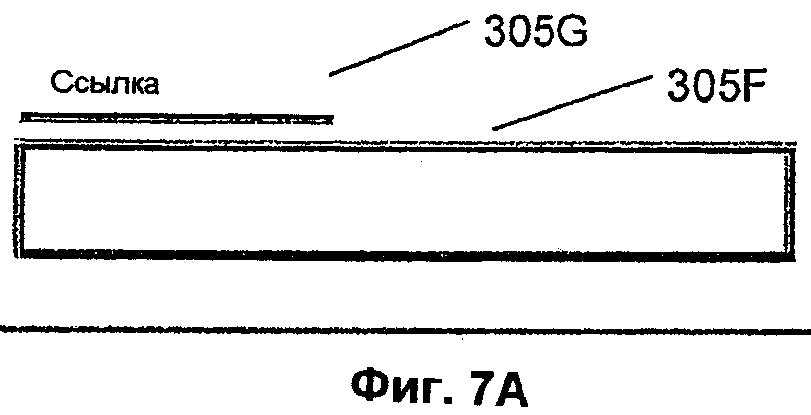
Фигуры 7A-7E - иллюстрации увеличения ссылки и сложного элемента управления,; которые находятся внутри зоны касания, задаваемой радиусом, в соответствии с одним из вариантов осуществления изобретения.
Чертежи будут подробно рассмотрены в процессе подробного описания изобретения.
ПОДРОБНОЕ ОПИСАНИЕ ИЗОБРЕТЕНИЯ
Нижеприведенное подробное описание изобретения дается со ссылками на прилагаемые чертежи. Одинаковые ссылочные номера на разных чертежах указывают одинаковые или похожие элементы. Как уже указывалось, нижеприведенное подробное описание никоим образом не ограничивает объем изобретения. Объем изобретения определяется прилагаемой формулой и эквивалентами ее признаков,
Настоящее изобретение относится к способу, реализуемому с помощью вычислительных средств, и к устройству, обеспечивающему взаимодействие пользователя с агентом пользователя (например, с веб-браузером) через интерфейс сенсорного экрана. Способ может быть осуществлен в рамках агента пользователя для снижения уровня ошибок определения этим агентом интерактивного элемента на экране, который хочет активировать пользователь.
Для целей настоящего описания термин "интерактивный элемент" относится к любому элементу веб-страницы или другого типа отображаемого документа, с которым пользователь может взаимодействовать для доступа или ввода данных. Интерактивные элементы могут быть следующих типов (перечень не является исчерпывающим): гиперссылки или ссылки, изображения-ссылки, простые элементы управления (например, кнопки, кнопки-переключатели, флажки) или сложные элементы управления (например, поля редактирования, раскрывающиеся списки, окна списков). Указанные типы интерактивных элементов будут описаны ниже более подробно.
Для целей настоящего описания термин "активировать" относится к вызову функции, определяемой интерактивным элементом, или к изменению режима интерактивного элемента для приведения его в рабочее состояние. Например, "активировать" может относиться к открытию ссылки для доступа к другим ресурсам, к щелчку на простом элементе управления (например, на флажке или на кнопке-переключателе) или к обеспечению возможности редактирования/взаимодействия со сложным элементом управления (например, установка поля редактирования в рабочее состояние).
На фигуре 1 показана общая структурная схема вычислительного устройства 100, которое может использоваться в качестве среды для осуществления различных вариантов настоящего изобретения. В соответствии с некоторыми вариантами вычислительное устройство 100 может быть реализовано в форме мобильного или карманного устройства, например карманного персонального компьютера (КПК), мобильного телефона и т.п. Однако принципы настоящего изобретения могут быть использованы и в других типах вычислительных устройств 100, таких как настольный компьютер, ноутбук или другой тип вычислительного устройства 100, как это будет понятно специалисту в данной области техники.
Устройство 100, схема которого представлена на фигуре 1, содержит различные функциональные компоненты, включая центральный процессор 101, запоминающее устройство 102, коммуникационный порт 103, видеоинтерфейс 104 и сетевой интерфейс 105. Эти компоненты могут обмениваться между собой сообщениями по системной шине 106.
В запоминающем устройстве 102, которое может содержать ПЗУ, ОЗУ, флэш-память, жесткие диски или любое другое сочетание съемных и несъемных запоминающих компонентов, могут храниться различные программные компоненты системы. Такие программные компоненты, записанные в запоминающем устройстве 102, могут включать базовую систему ввода/вывода (BIOS) 141, операционную систему 142, различные программы 143, включающие приложения и драйверы устройств, различные типы данных 144 и другие исполняемые файлы или макрокоманды, такие как макросы и сценарии (скрипты) 145.
Коммуникационные порты 103 могут быть соединены с периферийными устройствами 110, такими как устройства ввода информации пользователем, принтер, медиаплеер, внешние запоминающие устройства и специализированные устройства, такие как приемник глобальной системы позиционирования (GPS). Коммуникационные порты 103, которые могут быть указаны также как порты ввода/вывода, могут быть такими портами, как USB, PS/2, RS-232, ИК-порт, Bluetooth, порты принтера или любые другие стандартные или специализированные коммуникационные интерфейсы для периферийных устройств 110.
Блок 104 видеоинтерфейса соединяется с дисплеем 120. В соответствии с некоторыми вариантами дисплей 120 имеет сенсорный экран, что позволяет использовать дисплей 120 в качестве устройства ввода информации. Сенсорный экран дисплея 120, который может использоваться в качестве устройства ввода информации, может рассматриваться как одно из периферийных устройств 110, обменивающееся сообщениями через коммуникационный порт 103. Кроме того, в некоторых вариантах, в которых вычислительное устройство 100 реализуется в форме КПК, мобильного телефона или другого портативного устройства, дисплей является встроенным устройством, таким как ЖК-дисплей. Однако легко можно будет понять, что принципы настоящего изобретения могут быть использованы и в тех случаях, когда дисплей 120 не встроен в вычислительное устройство 100 вместе с другими его компонентами, а является отдельно стоящим монитором.
Блок 105 сетевого интерфейса обеспечивает возможность соединения устройства 100 с сетью для обмена информацией с удаленным устройством 130, Сеть обмена информации, которая на фигуре 1 показана линией, соединяющей сетевой интерфейс 105 с удаленным устройством 130, может быть, например, локальной вычислительной сетью или Интернетом. Удаленное устройство 130 в принципе может быть любым вычислительным устройством, имеющим такие же возможности по обмену информацией, что и устройство 100, но может быть сервером или каким-либо другим устройством, обеспечивающим сетевой сервис.
Однако можно будет легко понять, что устройство 100, схема которого приведена на фигуре 1, не ограничивается какой-либо определенной конфигурацией или вариантом в части размеров, ресурсов или физической реализации его компонентов. Например, несколько функциональных компонентов, показанных на фигуре 1, могут быть собраны вместе в один модуль устройства 100. Однако один функциональный компонент устройства 100 на фигуре 1 может быть распределен по нескольким физическим модулям. В состав устройства 100 могут также входить и другие модули или средства. Кроме того, устройство 100 может быть, например, универсальным компьютером, таким как ПК или КПК, или даже мобильным телефоном или смартфоном.
В одном из вариантов различные признаки настоящего изобретения могут быть введены или использованы в связи с компонентами и/или функциональными возможностями, формирующими агент пользователя или браузер, установленный в форме приложения в устройстве 100. На фигуре 2 представлен пример несколько модулей, которые могут быть использоваться в таком агенте пользователя или браузере. Обычно используются программные модули или иное программное обеспечение, которое может быть выполнено процессором 101. Однако любой из модулей, показанных на фигуре 2, может быть также реализован в форме аппаратных средств, сочетания аппаратных и программных средств, или прошитого программного обеспечения, как это понятно специалисту в данной области техники.
Агент пользователя или браузер 200 предоставляет пользователю пользовательский интерфейс 201, который может отображаться на дисплее 120, показанном на фигуре 1. Пользовательский интерфейс 201 может содержать поле 202 адреса, в котором пользователь может вводить или выбирать URL-адрес документа или сервиса для его вызова агентом 200 пользователя. Например, пользователь может использовать клавиатуру или другое устройство ввода информации для набора URL-адреса в поле 202 адреса. Это поле 202 может быть также ссылкой, которая отображается и может быть активирована пользователем путем ее касания в соответствии с принципами настоящего изобретения, или же в других вариантах такая ссылка может быть также активирована с помощью указательного устройства, такого как мышь. В других вариантах URL-адрес может быть задан в коде документа или сценария, уже загруженного агентом 200 пользователя.
В любом случае URL-адрес может поступать в менеджер 203 входной информацией, который представляет собой входную часть пользовательского интерфейса 201, связанного с агентом 200 пользователя. Затем URL-адрес может быть передан в менеджер 204 документов, который управляет данными, представляющими собой часть документа, заданного URL-адресом.
Менеджер 204 документов направляет URL-адрес в менеджер 205 URL-адресов, который передает в коммуникационный модуль 206 команду на запрос доступа к указанному ресурсу. Коммуникационный модуль 206 может обеспечивать доступ и считывание данных, находящихся в удаленном устройстве 130, таком как сервер, по сети с использованием протокола передачи гипертекста (HTTP) или какого-либо другого протокола, такого как HTTPS или FTP. Коммуникационный модуль 206 может также обеспечивать доступ к данным, записанным в локальном запоминающем устройстве 102.
Если данные, которыми устройство 100 обменивается с внешними устройствами, должны быть зашифрованы, например, как это определяется протоколом, используемым для доступа к данным, то используется модуль 207 шифрования/дешифрования передаваемых данных, находящийся между менеджером 205 URL-адресов и коммуникационным модулем 206.
Данные, полученные коммуникационным модулем 206 в ответ на запрос направляются в менеджер 205 URL-адресов. Затем менеджер 205 URL-адресов может записать принятые данные в локальное запоминающее устройство 102, используя кэш-менеджер 208, который обеспечивает управления буферной памятью (кэшем) 209 документов и изображений. Если позднее формируется запрос того же самого URL-адреса, то менеджер 205 URL-адресов может запросить кэш-менеджер 208, который может выбрать сохраненную копию из кэша 209 (если копия не была удалена) и направить эту копию менеджеру 205 URL-адресов. Соответственно, когда тот же самый URL-адрес запрашивается во второй раз, то отпадает необходимость в повторном считывании данных из удаленного устройства 130.
Менеджер 205 URL-адресов направляет данные, полученные из коммуникационного порта 206, в анализатор 210, который может осуществлять анализ такого контента, как HTML, XML и CSS. После этого, в зависимости от типа и характера контента, он может обрабатываться системой 211 ECMAScript, модулем, осуществляющим обработку структуры 212 объектной модели документов, и/или системой 213 формирования схемы документа.
Эта обработка полученного контента администрируется менеджером 204 документов, который может также направлять дополнительные запросы с URL-адресами в менеджер 205 URL-адресов по результатам обработки принятого контента. Такие дополнительные URL-адреса могут, например, указывать на изображения или другие дополнительные файлы, которые должны быть внедрены в документ, заданный исходным URL-адресом.
Когда данные, представляющие контент указанного документа, будут обработаны, они направляются из менеджера 204 документов для воспроизведения системой 214 и отображения с использованием интерфейса 201 пользователя.
Различные вышеописанные модули выполняются процессором 101 устройства 100, по мере того как процессор принимает команды и данные по системной шине 106. Коммуникационный модуль 206 обменивается информацией с удаленным устройством 130 с использованием сетевого интерфейса 105. Безусловно, функциональные возможности различных модулей, показанных на фигуре 2, могут быть реализованы в меньшем количестве модулей. Кроме того, функциональные возможности одного модуля фигуры 2 могут быть распределены или продублированы на нескольких модулях.
Необходимо также понимать, что вышеописанный агент 200 пользователя может быть реализован в форме программного приложения 143, однако часть функций агента 200 пользователя может быть также реализована в рамках операционной системы 142 или даже БИОС 141 устройства 100. Контент, принятый в ответ на запрос, содержащий URL-адрес, может представлять собой данные 144, сценарий 145 или их сочетание, как это будет описано ниже.
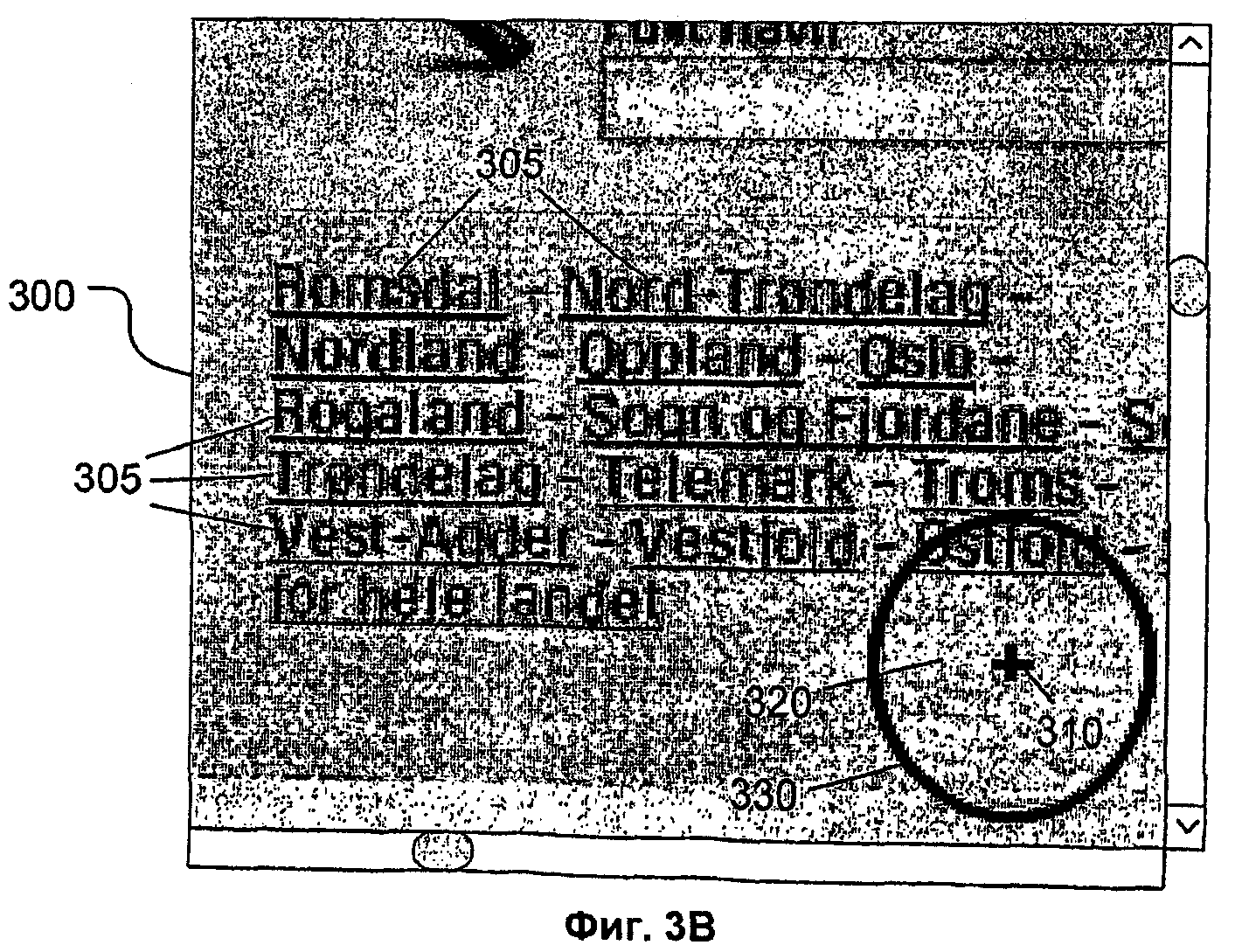
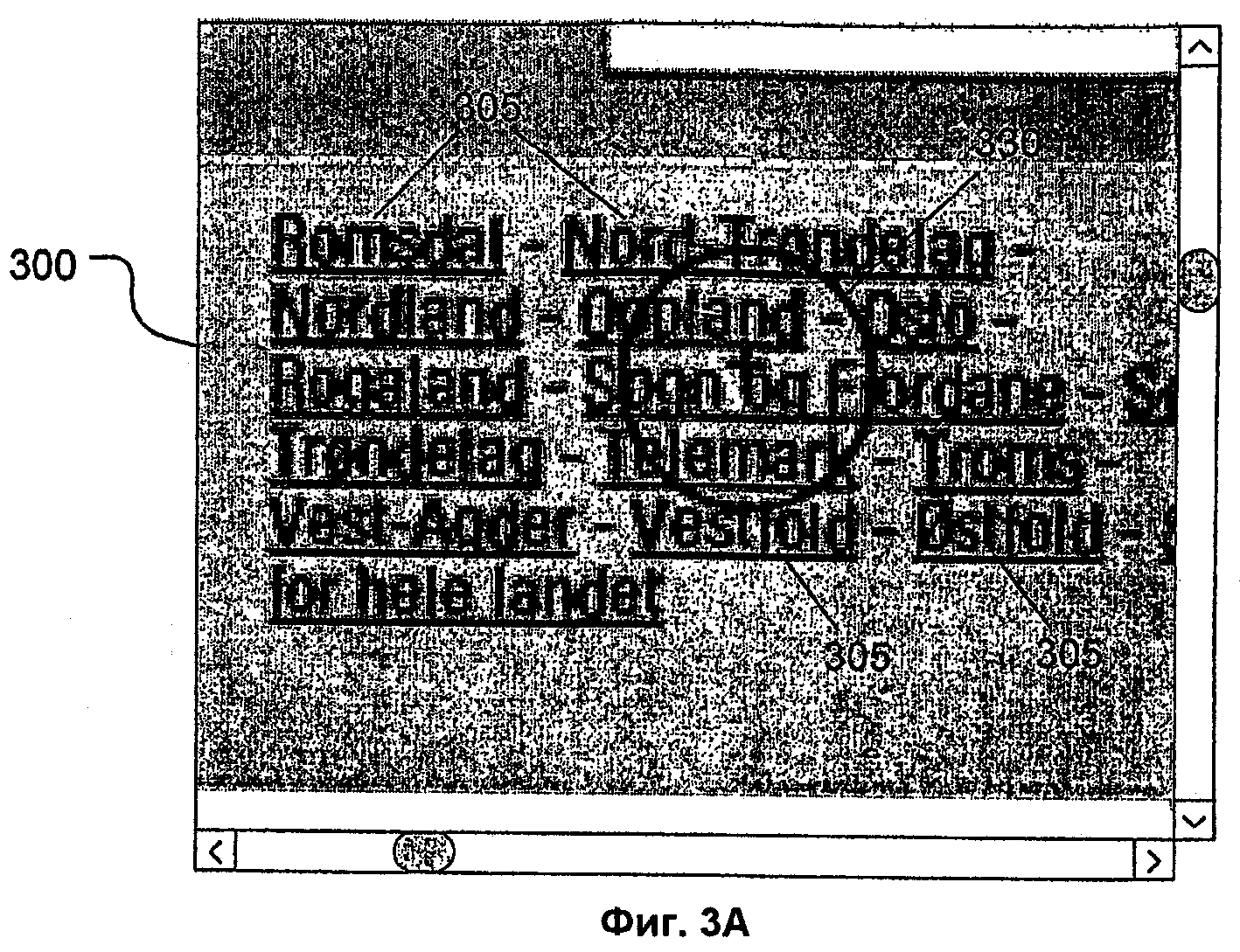
На фигурах 3A и 3B приведены снимки 300 агента 200 пользователя на экране для иллюстрации принципов настоящего изобретения. В частности, как показано на каждом из снимков 300, интерфейс 200 пользователя содержит интерактивные элементы 305, которые в этом конкретном примере являются ссылками на URL-адреса. Кроме того, на этих снимках показана точка 310 (указана знаком "+"), соответствующая месту щелчка, как оно определено сенсорным устройством ввода информации, интегрированным в дисплей 120, в результате касания пользователя (интегрированное сенсорное устройство ввода информации и дисплей 120 будут иногда вместе указываться как "сенсорный экран дисплея" или просто "экран дисплея"). Как это уже указывалось, обычные устройства ввода информации с сенсорными экранами определяют касание экрана пальцем или стилусом как одну точку.
Однако, как показано на этих фигурах, в вариантах осуществления изобретения определяется зона 320 касания, окружающая точку 310, которая имеет радиус 330. Например, на фигуре 3A шесть интерактивных элементов 305 (ссылок) по меньшей мере частично находятся внутри круга, определяемого радиусом 330 (то есть, зона 320 по меньшей частично захватывает шесть ссылок 305). На фигуре 3В только один интерактивный элемент 305 (ссылка) частично попадает внутрь зоны 320 касания, задаваемой радиусом 330.
В соответствии с одним из вариантов исходная величина радиуса 330 зоны 320 может определяться индивидуально для каждого устройства 100 в зависимости от таких факторов, как разрешение, шаг пикселей (число точек на дюйм), качество экрана, начальное увеличение и т.п. Как это будет более подробно рассмотрено ниже со ссылками на фигуру 4A, исходная величина радиуса может быть изменена пользователем, например, с использованием процедуры калибровки.
Хотя в примерах, представленных на фигурах 3A и 3B, показаны интерактивные элементы 305, являющиеся ссылками, однако принципы настоящего изобретения могут быть применены и к другим типам интерактивных элементов, в том числе, например, таким как изображения-ссылки, а также простые и сложные элементы управления. Ниже рассматриваются указанные дополнительные типы интерактивных элементов 305.
Простые элементы управления представляют собой элементы, функционирование которых включается одиночным щелчком пользователя на этих элементах. Таким элементами являются кнопки, флажки и кнопки-переключатели.
Сложные элементы управления представляют собой элементы, требующие от пользователя более сложных действий, чем одиночный щелчок. Такими сложными элементами управления являются поля редактирования, раскрывающиеся меню и окна списков. Сложный элемент управления активируется, когда он находится в состоянии, обеспечивающем пользователю возможность редактирования или интерактивного взаимодействия с ним для включения задаваемых этим элементом функциональных возможностей. Например, при активации поля редактирования в нем может быть установлен курсор, обеспечивающий пользователю возможность ввода текста в это поле. В другом примере, когда активируется раскрывающийся список, то разворачивается список дополнительных элементов, один из которых может быть выбран пользователем (путем щелчка на этом элементе).
Описание способа расширения интерактивных элементов:
На фигурах 4A-4E представлена блок-схема алгоритма способа расширения интерактивных элементов в соответствии с некоторыми вариантами осуществления настоящего изобретения.
При описании способа, блок-схема которого представлена на фигурах 4A-4E, используется термин "расширение" в отношении интерактивного элемента 305. Термин "расширение" будет, как правило, означать увеличение размеров элемента 305 на дисплее до определенной величины, достаточной для облегчения щелчка на этом элементе пальцем (или стилусом). Однако в соответствии с одним из вариантов осуществления изобретения, если элемент 305, который должен быть увеличен, уже имеет размер, равный или превышающий заданную величину, то "расширение" такого элемента 305 может заключаться не в дальнейшем увеличении его размеров, а к использованию другого типа его отображения или визуальных эффектов (например, выделения), указывающего, что этот элемент 305 определяется в качестве потенциальной "цели", которую выбирает пользователь. Ниже будут описаны такие типы отображения или визуальные эффекты. Любое такое увеличение размеров, изменение типа отображения или использование визуальных эффектов при отображении интерактивного элемента 305 может рассматриваться как "частичная активация" такого элемента 305, которая не приводит к полной активации или включению задаваемых им функциональных возможностей.
Способ начинается с отображения агентом 200 пользователя веб-страницы или другого документа, содержащего один или несколько интерактивных элементов 305, как указано на стадии S10. Затем пользователь может выбрать один из отображаемых интерактивных элементов 305 путем касания его, например, пальцем или стилусом на сенсорном экране дисплея 120, как указано на стадии S20. Как это уже указывалось, сенсорный экран 120 дисплея может определять это касание как щелчок в точке 310 экрана 120. Таким образом, местонахождение точки щелчка определяется на стадии S30.
В соответствии с одним из вариантов агент 200 может обеспечивать пользователю возможность разрешения или запрещения расширения интерактивных элементов 305, находящихся в зоне 320 касания, задаваемой радиусом 330. Например, пользователь может иметь возможность навигации в часть интерфейса 201 пользователя, например, с помощью меню, где ему обеспечивается возможность включать или выключать функцию расширения интерактивных элементов 305, попадающих в зону касания. В настоящем описании такая функция указывается как "Касание пальцем". Как указано на схеме фигуры 4А, на стадии S40 может определяться, включена или выключена функция "Касание пальцем".
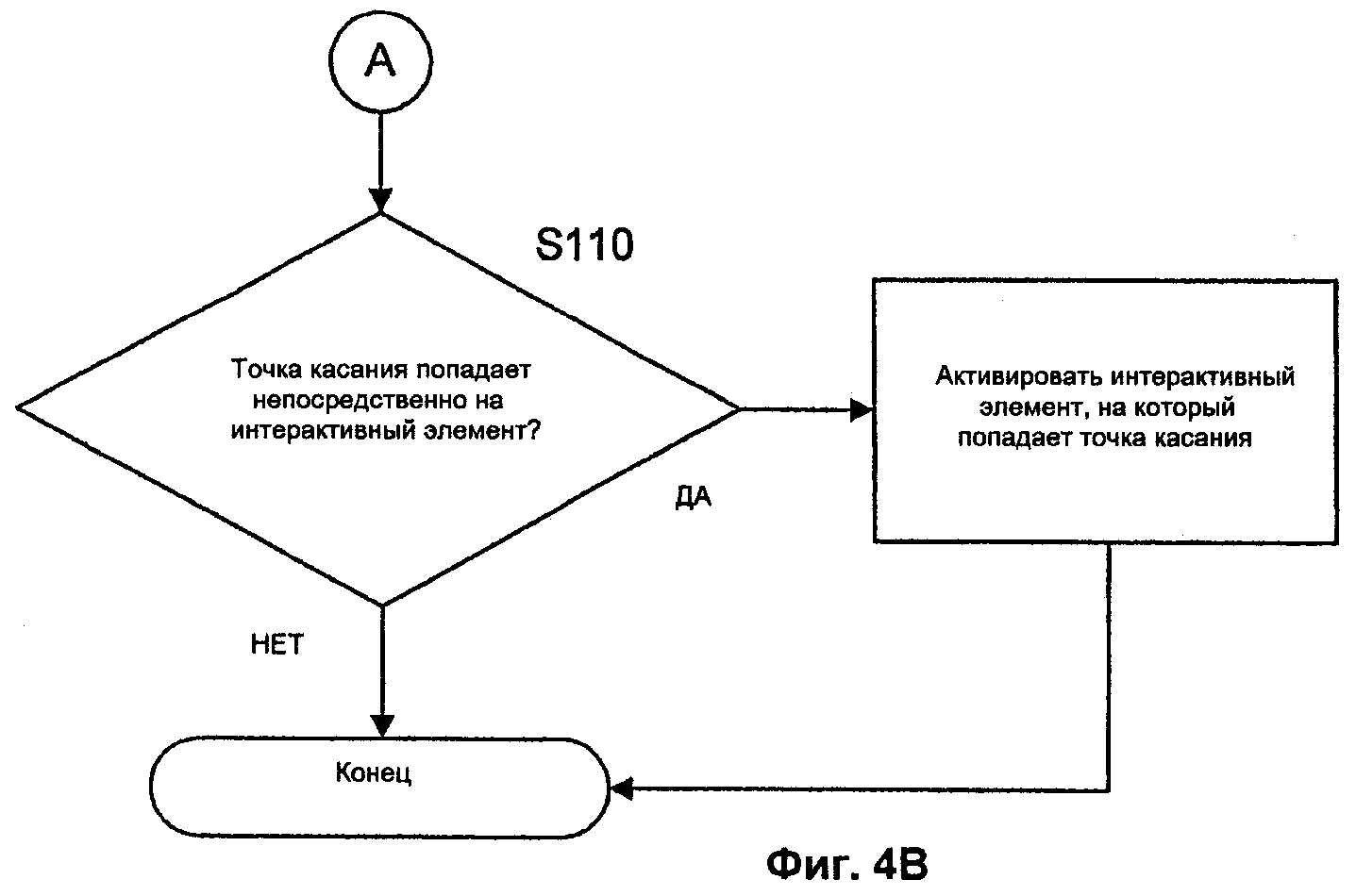
Если функция "Касание пальцем" выключена, и, соответственно, расширение интерактивных элементов 305 в соответствии с принципами настоящего изобретения не разрешено, то осуществляется обычная процедура обработки касания пользователем, как показано на фигуре 4B. То есть, осуществляется определение интерактивного элемента 305, на который непосредственно попадает точка касания (стадия S110), и такой интерактивный элемент 305 активируется (стадия S120).
Однако, как показано на фигуре 4A, если на стадии S40 определено, что функция "Касание пальцем" включена, то на стадии S50 может осуществляться обработка, при которой определяется зоны 320 касания, задаваемой радиусом 330, которая окружает точку 310 касания на сенсорном экране 120 дисплея. Как это уже указывалось, исходная величина радиуса 330 зоны касания может быть совершенно определенной для конкретного устройства 100, в котором реализован агент 200 пользователя, например, с учетом разрешения, числа пикселей на дюйм, исходного увеличения и/или других параметров.
Однако величина радиуса 330 также может быть изменена в соответствии с предпочтениями конкретного пользователя. Например, в устройстве 100 может быть установлено приложение, содержащее мастера задания конфигурации, в котором при первом включении пользователем может быть задана оптимальная величина радиуса 330 зоны касания, исходя из его целей. Такой мастер установки может запросить пользователя указать несколько точек на экране пальцем (или стилусом), и результаты могут использоваться для определения оптимальной величины радиуса. В другом варианте изменение величины радиуса 330 осуществляется путем ее регулировки пользователем (например, с помощью движка), в результате чего пользователь может задавать степень расширения интерактивных элементов 305.
В соответствии с одним из вариантов, как в случае исходной величины радиуса, так и при ее изменении в соответствии с предпочтениями пользователя, предусматривается, что оптимальной величиной радиуса 330 точки касания будет такая величина, при которой на экране 120 дисплея будет определяться в среднем не более двух интерактивных элементов 305.
Как показано на фигуре 4A, после определения зоны 320 касания, задаваемой радиусом 330, которая окружает точку касания на сенсорном экране 120 дисплея (стадия S50), зона 320 сканируется на стадии S60 для определения интерактивных элементов 305 (например, ссылок, изображений или элементов управления), которые по меньшей мере частично находятся внутри зоны 320. В соответствии с одним из вариантов после нахождения в результате такого сканирования некоторых интерактивных элементов 305 другие элементы 305, которые находятся за границами экрана, могут быть исключены и не будут видны пользователю, поскольку вероятность выбора пользователем интерактивного элемента 305, который не отображается в настоящий момент, будет небольшой.
В одном из вариантов осуществления изобретения предполагается, что различные сценарии расширения интерактивных элементов могут быть осуществлены в зависимости от предпочтений пользователя. Например, пользователю может быть обеспечена возможность включения/выключения функции "Всегда расширять близлежащие элементы" (указано на фигуре 4А для краткости как "Всегда расширять"). В соответствии с этим вариантом при включенной функции "Всегда расширять близлежащие элементы" все отображаемые интерактивные элементы 305, найденные внутри сканируемой зоны 320, имеющей радиус 330, расширяются (за исключением тех элементов 305, которые находятся за границами экрана). Однако функция "Всегда расширять близлежащие элементы" может быть выключена для ограничения расширения интерактивных элементов в тех случаях, когда увеличивается неоднозначность определения выбираемого элемента.
В частности, если на стадии S70 определяется, что функция "Всегда расширять близлежащие элементы" включена, то выполнение способа осуществляется в соответствии со схемой, приведенной на фигуре 4C.
Как указано на стадии S310 схемы, приведенной на фигуре 4C, определяется, находятся ли по меньшей мере частично несколько интерактивных элементов 305 внутри сканируемой зоны 320 касания, задаваемой радиусом 330. Если такие интерактивные элементы 305 найдены, то они расширяются (стадия S210 на фигуре 4E), и пользователь может попытаться снова коснуться нужного (уже расширенного) интерактивного элемента 305 (стадии S220 и S230 на фигуре 4E), и нужный элемент 305 активируется, если в этот раз пользователь прикасается именно к этому элементу (стадии S110 и S120 на фигуре 4B).
Однако, если на стадии S310 на фигуре 4C определяется, что внутри зоны касания, имеющей радиус 330, не находится по меньшей мере частично несколько интерактивных элементов 305, то на стадии S320 определяется, находится ли внутри этой зоны по меньшей мере частично одиночный интерактивный элемент 305, Если не найдено ни одного элемента, то делается вывод о том, что пользователь не имел намерения своим касанием активировать какой-либо из интерактивных элементов 305 (или же, что недостаточно информации для определения намерения пользователя), и осуществление способа заканчивается. Однако если найден одиночный интерактивный элемент 305, который по меньшей мере частично находится внутри зоны 320 касания, то он расширяется на стадии S330. В другом варианте, если определяется, что этот одиночный интерактивный элемент 305 является сложным элементом управления, то он, кроме того, может быть активирован в дополнение к расширению, как это указано на стадиях S340 и S350. Другие типы интерактивных элементов 305 (ссылки, изображения-ссылки, простые элементы управления) могут быть просто расширены, как указано на стадиях S340 и S360, после чего пользователь может снова попытаться выбрать элемент путем касания в соответствии со стадией S370 вместе со стадиями S110 и S120 фигуры 4B.
Конкретные примеры расширения различных типов интерактивных элементов 305 (и активации, в зависимости от ситуации) рассмотрены ниже со ссылками на фигуры 5-7.
Однако другой сценарий расширения элементов может осуществляться в том случае, когда функция "Всегда расширять близлежащие элементы" выключена. Как показано на фигуре 4A, если на стадии S70 определяется, что функция "Всегда расширять близлежащие элементы" выключена, то способ осуществляется далее в соответствии со схемой, приведенной на фигуре 4D.
На фигуре 4D иллюстрируется вариант, в котором интерактивный элемент 305 активируется независимо от его типа, без его предварительного расширения и последующего действия пользователя (то есть, повторного касания). В частности, такая активация может осуществляться в соответствии с вариантом, представленным на фигуре 4D, когда однозначно определяется намерение пользователя выбрать именно этот элемент 305, как это будет описано ниже.
Так же, как и в случае, когда функция "Всегда расширять близлежащие элементы" включена, если более одного интерактивного элемента 305 по меньшей мере частично находится внутри зоны 320 касания, имеющей радиус 330, когда функция "Всегда расширять близлежащие элементы" выключена, то такие элементы 305 расширяются без активации, как указано на стадии S410 фигуры 4D вместе со стадией S210 фигуры 4E. То есть, имеется неопределенность при определении того из нескольких элементов 305, который хочет активировать пользователь, и пользователю отображаются расширенные изображения потенциальных "целей", из которых можно выбрать касанием одну (стадии S220 и S230 фигуры 4E).
Как показано на фигуре 4D, если внутри зоны 320, имеющей радиус 330, не находится по меньшей мере частично больше одного интерактивного элемента 305, то на стадии S420 определяется, не находится ли внутри зоны 320 по меньшей мере частично одиночный интерактивный элемент 305. Если такой одиночный элемент не найден, то делается вывод о том, что пользователь не имел намерения своим касанием активировать какой-либо из интерактивных элементов 305 (или же, что недостаточно информации для определения намерения пользователя), и осуществление способа заканчивается. Однако если найден одиночный интерактивный элемент 305, который по меньшей мере частично находится внутри зоны 320 касания, то осуществляется переход на стадию S430 способа.
В соответствии с одним из вариантов может оказаться целесообразным расширение интерактивного элемента 305, такого как сложный элемент управления, даже если может быть однозначно определено, что пользователь хочет выбрать именно этот элемент 305. Это связано с тем, что для пользователя легче редактировать или иным образом взаимодействовать со сложным элементом управления, когда он находится в расширенном состоянии. Таким образом, в соответствии со стадиями S430 и S440 фигуры 4D, когда определено, что единственным интерактивным элементом 305, который по меньшей мере частично находится внутри зоны 320 касания, является сложный элемент управления, то он расширяется независимо от того, указан ли он или нет непосредственно касанием пользователя. В соответствии с другим вариантом, как показано на стадии S450, сложный элемент управления может быть также активирован после расширения, если определено, что он является единственным интерактивным элементом 305, который по меньшей мере частично находится внутри зоны 320 касания, имеющей радиус 330.
Далее, если на стадии S460 фигуры 4D определяется, что интерактивный элемент 305, который по меньшей мере частично находится внутри зоны 320 касания, имеющей радиус 330, указан непосредственно точкой 310 касания, то может быть сделан вывод об отсутствии какой-либо неоднозначности, поскольку пользователь, по-видимому, имел намерение активировать интерактивный элемент 305, которого он действительно коснулся. Таким образом, интерактивный элемент 305 может быть активирован на стадии S470. Также предполагается, что могут быть определенные преимущества в активации элемента 305 в его расширенном состоянии. Таким, может быть осуществлена стадия S470 для расширения ранее нерасширенного элемента 305 непосредственно перед его активацией. Например, если на стадии S460 должна быть активирована ссылка, то можно сначала ее расширить и затем сразу же активировать без вмешательства пользователя. Далее, на стадии S470 может дополнительно осуществляться анимация изображения, указывающая пользователю, что элемент 305 активирован (как это будет описано ниже более подробно).
Однако, если на стадии S460 фигуры 4D определяется, что если точка 310 щелчка не попадает непосредственно на интерактивный элемент 305, находящийся внутри зоны 320 касания, имеющей радиус 330, то осуществляется переход на стадию S480. В этом случае делается вывод о том, что существует неопределенность в определении намерения пользователя, и элемент 305 необходимо расширить. Таким образом, осуществляется расширение элемента 305 (стадия S480), в результате чего пользователь может коснуться расширенного элемента 305 для его активации (стадии S490 и S500 на фигуре 4D, вместе со стадиями S110 и S120 на фигуре 4B).
Ниже описывается осуществление вышеописанного способа, схема которого представлена на фигурах 4A-4E, в отношении конкретного случая, показанного на фигурах 3A и 3B. На фигуре 3A шесть ссылок ("Nord-Trøndelag," "Oppland," "Oslo," "Sogn og Fjordane," "Telemark," and "Vestfold") находятся по меньшей мере частично внутри сканируемой зоны 320 касания, имеющей радиус 330. В соответствии с вышеописанным способом, схема которого представлена на фигурах 4А-4D, все указанные ссылки будут расширены независимо от того, включена или нет функция "Всегда расширять близлежащие элементы". На фигуре 3 В только одна ссылка ("⌀stfold") находится частично внутри сканируемой зоны 320 касания, имеющей радиус 330. В этом случае, поскольку точка 310 щелчка не находится непосредственно на ссылке, то в соответствии с вышеописанным способом она будет расширена независимо от того, включена или нет функция "Всегда расширять близлежащие элементы".
Необходимо иметь в виду, что схема на фигурах 4А-4D приведена исключительно для целей описания одного из вариантов осуществления принципов настоящего изобретения. Таким образом, могут быть осуществлены различные модификации, например, изменение порядка различных стадий, пропуск некоторых стадий и т.п., без выхода за пределы сущности и объема настоящего изобретения.
После вышеприведенного описания одного из вариантов, схема которого представлена на фигурах 4А-4D, будут представлены примеры того, как могут быть расширены и активированы определенные типы интерактивных элементов для некоторых конкретных случаев. Затем будет дано описание дополнительных признаков, которые могут быть реализованы в описанных вариантах осуществления настоящего изобретения.
Размещение расширенных элементов
В соответствии с одним из вариантов могут применяться следующие правила (одно или несколько правил) размещения расширенных элементов 305 на экране дисплея 120.
Когда необходимо расширить один или несколько интерактивных элементов 305 в соответствии с вышеописанным способом, схема которого представлена на фигурах 4A-4E, расширенные элементы 305 должны быть размещены как можно ближе к их исходному положению на дисплее. Несколько расширенных элементов 305, находящихся на экране в одном столбце могут быть смещены от их исходных положений таким образом, чтобы они не перекрывались.
Затем эти расширенные интерактивные элементы 305, находящиеся на экране в одном столбце, могут перемещаться как один блок, края которого соответствуют, например, границам воображаемого прямоугольника, охватывающего все расширенные элементы. К этому прямоугольному блоку могут применяться следующие правила:
1) Если расширенные элементы 305 блока полностью находятся в пределах области просмотра сенсорного экрана дисплея 120, необходимость в дополнительном перемещении блока отсутствует;
2) Если какая-либо часть блока выходит за пределы области просмотра, но блок имеет достаточно небольшие размеры и помещается внутри области просмотра, то осуществляется его перемещение таким образом, чтобы все расширенные элементы 305 находились в пределах области просмотра; и
3) Если осуществляется перемещение блока, то это перемещение должно быть минимальным для обеспечения видимости всех расширенных элементов 305, по возможности без выхода содержания веб-страницы или документа за пределы области просмотра.
Однако в соответствии с другим вариантом прямоугольный блок, соответствующий расширенным элементам, может быть разбит на субблоки (на несколько прямоугольников). Например, в соответствии с этим вариантом могут применяться следующие правила к ссылкам, которые должны быть расширены, для максимально возможного сохранения исходной схемы расположения:
1) Ситуация: должна быть расширена одна ссылка, отображаемая на одной строке, и ширина расширенной ссылки будет меньше или. равна ширине области просмотра (экрана).
- если ссылка до ее расширения видна в области просмотра, то расширенная ссылка может отображаться как можно ближе к исходному положению ссылки до ее расширения;
- если ссылка до ее расширения видна лишь частично в области просмотра, то вся расширенная ссылка может отображаться внутри области просмотра. Если начало ссылки до ее расширения находится за пределами области просмотра, то начало расширенной ссылки может быть расположено у левого края области просмотра. Если конец ссылки до ее расширения находится за пределами области просмотра, то конец расширенной ссылки может быть расположен у правого края области просмотра.
2) Ситуация: должна быть расширена одна ссылка, отображаемая на одной строке, и ширина расширенной ссылки будет больше ширины области просмотра. Расширенная ссылка может быть расположена у левого края области просмотра.
3) Ситуация: должны быть расширены несколько ссылок, отображаемых на одной строке, и суммарная ширина расширенных ссылок будет меньше или равна ширине области просмотра. Все расширенные ссылки могут быть отображены на одной строке.
4) Ситуация: должны быть расширены две ссылки, отображаемые на одной строке, и суммарная ширина расширенных ссылок будет больше ширины области просмотра. Расширенные ссылки могут быть отображены на двух отдельных строках, расположенных по обе стороны исходной строки нерасширенных ссылок на одинаковом расстоянии от этой строки, и затем для отображения каждой расширенной ссылки могут применяться вышеуказанные правила 1) и 2).
5) Ситуация: должны быть расширены несколько ссылок, отображаемых на одной строке, и суммарная ширина расширенных ссылок будет больше ширины области просмотра. Прямоугольный блок, соответствующий расширенным ссылкам, может быть разбит на два прямоугольника, которые могут быть отображены как два наложенных субблока, центрированных по вертикали относительно исходного прямоугольника. Если какой-либо субблок не помещается внутри области просмотра, он может быть разбит еще на два прямоугольника, один из которых сдвигается на другую выше- или нижележащую строку. Эта процедура может повторяться до тех пор, пока полученный прямоугольный субблок не будет помещаться внутри области просмотра, и может быть применено правило 1, или же до тех пор, пока полученный прямоугольный субблок не будет содержать только одну ссылку, которая не помещается внутри области просмотра, и может быть применено правило 2).
6) Ситуация: должна быть расширена одна ссылка, отображаемая в двух строках, и прямоугольник, охватывающий ссылку, не перекрывает другие ссылки. Прямоугольник может быть расширен полностью и расположен в соответствии с вышеуказанным правилом 1).
7) Ситуация: должна быть расширена одна ссылка (ссылка 1), отображаемая в двух строках, и прямоугольник, охватывающий эту ссылку, перекрывает другие ссылки (ссылки 2, …, n), которые тоже должны быть расширены. Прямоугольник может быть разбит по меньшей мере на три прямоугольных субблока, два из которых охватывают части ссылки 1 на первой и второй строках, соответственно, и по меньшей мере один прямоугольный субблок охватывает ссылки 2, …, n. Прямоугольный субблок (или субблоки) для ссылок 2, …, n может быть сдвинут ниже субблоков для расширенной ссылки 1, Кроме того, если точка 310 щелчка находится ближе ко второй строке, чем к первой строке, то прямоугольные субблоки для расширенных ссылок могут быть сдвинуты, так чтобы субблок для первой строки расширенной ссылки 1 был ближе к точке 310 щелчка.
Расширение и активация определенных типов интерактивных элементов
Ссылки:
В соответствии с одним из вариантов ссылки могут быть расширены путем увеличения их размеров, так чтобы ширина и высота расширенной ссылки была не меньше заданной величины, например, 7,6 мм. В соответствии с этим вариантом параметр (высота или ширина), имеющий меньшее значение, увеличивается при расширении до указанной заданной величины, например, до 7,6 мм, в то время как другой параметр увеличивается в пропорциональном отношении. Безусловно величина 7,6 мм является лишь примером, и может быть увеличена или уменьшена в зависимости от размера, типа или качества дисплей 120 или же может быть установлена пользователем в соответствии с его предпочтениями.
Далее, если оба параметра (высота и ширина ссылки) больше заданной величины расширенной ссылки (например, 7,6 мм), то размеры ссылки можно не увеличивать. В этом случае ссылка может быть "расширена" просто за счет использования анимации и/или визуальных эффектов, указывающих, что эта ссылка определяется как возможная цель для выбора пользователем, как это будет описано ниже более подробно.
В соответствии с одним из вариантов, когда ссылка (в исходном или в расширенном состоянии) активируется, такая активация может сопровождаться анимацией для указания пользователю на то, что ссылка открывается, как это будет описано ниже более подробно.
В другом варианте активация расширенной ссылки может приводить к тому, что любые другие расширенные элементы 305 возвращаются к своему нормальному режиму отображения (то есть, режим расширения выключается).
Кроме того, при активации нерасширенной ссылки, когда функция "Всегда расширять близлежащие элементы" выключена (например, на стадии S460 на фигуре 4D), ссылка может быть сначала расширена и после этого сразу же активирована.
Далее, предполагается, что любые ссылки, которые должны быть расширены в соответствии с настоящим изобретением, могут сохранять свой исходный вид. То есть, стиль ссылки, заданный в html-коде или в таблице стилей отображаемой веб-страницы или другого документа, можно не изменять. Однако в другом варианте при расширении ссылки могут осуществляться некоторые модификации ее внешнего вида. Например, подчеркивание, связанное со ссылкой, может быть удалено. Расширенная ссылка также может быть окружена рамкой, которая может иметь вид, выбираемый пользователем. Кроме того, если осуществляется расширение ссылки, содержащей текст и изображения, то изображения внутри ссылки могут расширяться вместе с текстом.
Изображения-ссылки:
В соответствии с одним из вариантов, если интерактивный элемент 305 является одновременно и изображением, и ссылкой (в описании указывается как "изображение-ссылка"), то такой элемент 305 может быть расширен и/или активирован таким же образом, как и обычная ссылка. Например, если размер изображения-ссылки как по высоте, так и по ширине равен или превышает заданную величину расширения, то расширение такого изображения может осуществляться путем использования только анимации и/или других изобразительных эффектов, которые должны указывать, что эта ссылка является возможной целью для выбора пользователем. С другой стороны, если величина одного из параметров (высоты или ширины) изображения-ссылки меньше заданной величины расширения, то этот параметр при расширении может быть увеличен таким образом, чтобы он было равен заданной величине, а второй параметр увеличивается в пропорциональном отношении.
В соответствии с одним из вариантов осуществления изобретения заданная величина расширения изображения-ссылки может быть такой же, как и для других типов ссылок или же может отличаться от нее.
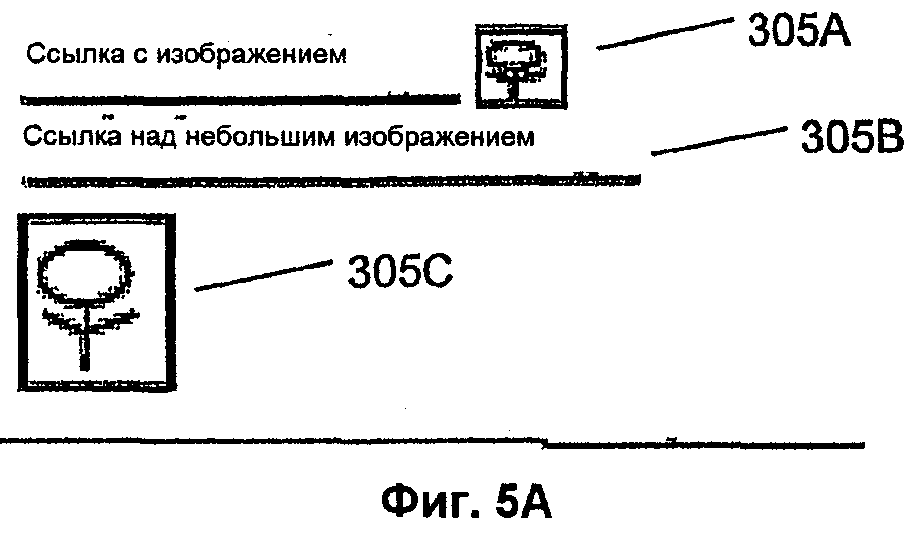
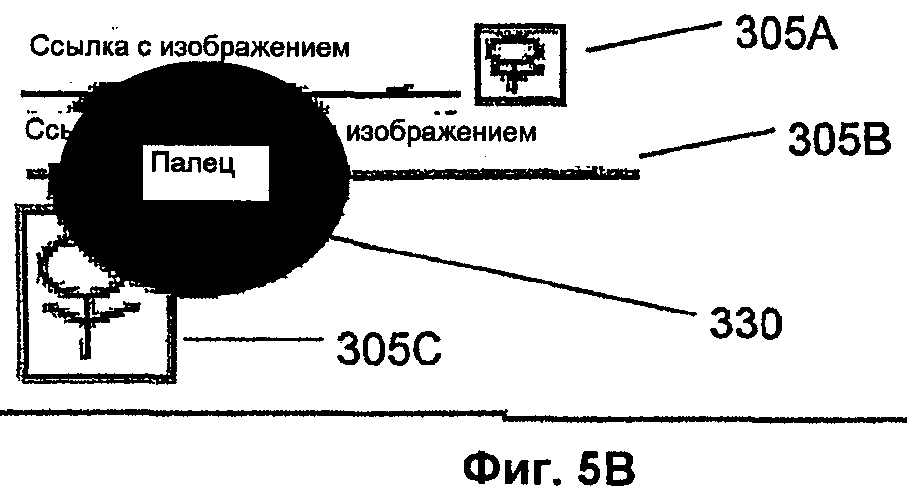
На фигурах 5A-5C представлен пример расширения интерактивных элементов, включающих обычные ссылки и изображения-ссылки, которые находятся внутри зоны касания с заданным радиусом. На фигуре 5A показаны три интерактивных элемента 305, отображаемых агентом 200 пользователя перед касанием экрана дисплея 120. Эти элементы 305 на фигуре 5A включают ссылку 305A с изображением, текстовую ссылку 305 В и изображение-ссылку 305C.
Как показано на фигуре 5В, после того как пользователь попытался выбрать касанием элемент, все три элемента 305А, 305В и 305C будут по меньшей мере частично находиться внутри зоны 320 касания, имеющей радиус 330, в результате чего все три элемента 305A, 305B и 305C должны быть расширены в соответствии с вышеописанными принципами изобретения (независимо от того, включена или выключена функция "Всегда расширять близлежащие элементы").
На фигуре 5С показаны результаты расширения всех трех элементов 305A, 305B и 305C. В частности, на фигуре 5С показано, что все три элемента увеличены с использованием визуального эффекта в форме рамки, вид которой может задаваться пользователем. Как можно видеть на фигуре 5C, в рассматриваемом варианте изображение-ссылка 305C расширена в большей степени по сравнению с другими ссылками 305A и 305B.
Элементы управления:
В соответствии с одним из вариантов расширение элементов управления может осуществляться по существу аналогично расширению обычных ссылок, хотя активация сложных элементов управления может иметь отличия.
Как это уже указывалось, типы интерактивных элементов 305, которые могут быть расширены и/или активированы в соответствии с настоящим изобретением, могут включать элементы управления, в частности, простые и сложные элементы управления. Процесс расширения и активации простых элементов управления может отличаться от процесса расширения и активации сложных элементов управления, как это будет описано ниже более подробно.
Простые элементы управления:
Простые элементы управления, которые могут отображаться на веб-странице или на другом документе, включают кнопки, флажки и кнопки-переключатели.
В соответствии с одним из вариантов расширение и активация кнопок осуществляется, в основном, аналогично расширению и активации обычных ссылок. Однако могут быть некоторые различия в расширении и активации кнопок и обычных ссылок, например, различия в степени расширения и в используемых анимациях и/или визуальных эффектах.
Аналогично, расширение флажков и кнопок-переключателей в соответствии с принципами настоящего изобретения может осуществляться примерно так же, как и расширение обычных ссылок, за исключением некоторых различий в степени расширения и в используемых анимациях и визуальных эффектах.
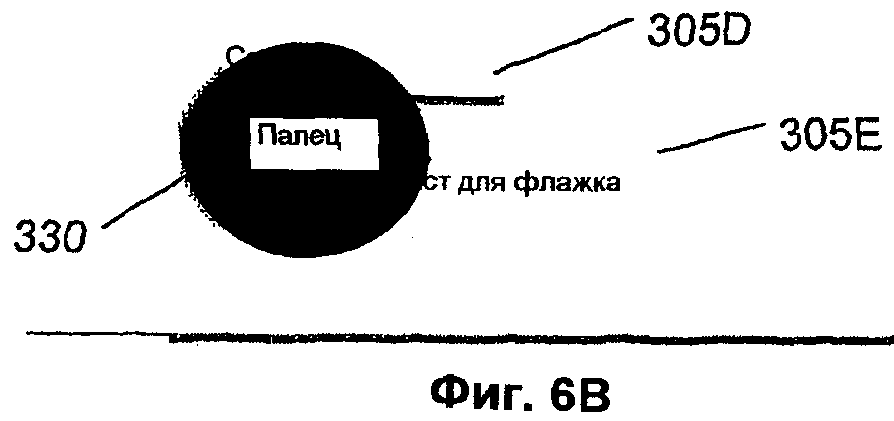
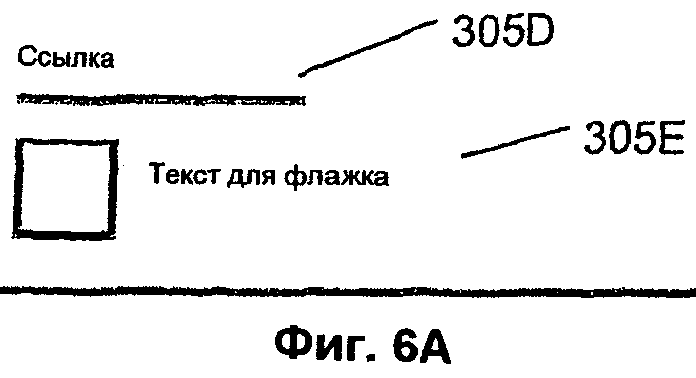
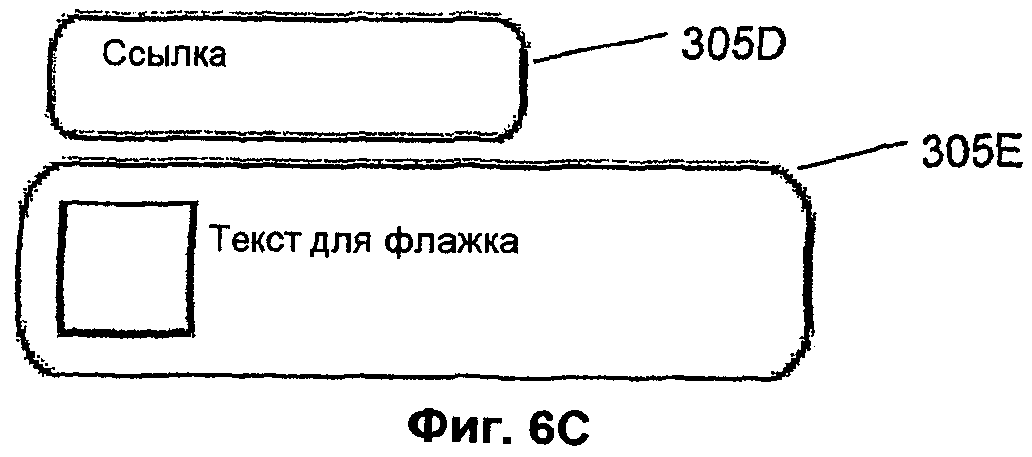
На фигурах 6A-6E представлены иллюстрации процесса активации флажка в соответствии с одним из вариантов осуществления изобретения.
В частности, на фигуре 6A показана ссылка 305D и флажок (с текстом) 305E, отображаемые агентом 200 пользователя. Как показано на фигуре 6B, если оба элемента 305D и 305E по меньшей мере частично находятся в зоне касания, имеющей радиус 330, они расширяются в одинаковой степени, как показано на фигуре 6C. Как показано на фигуре 6D, пользователь выбирает расширенный флажок 305E путем касания экрана для активации флажка, и на фигуре 6E показано изображение ссылок с активированным флажком 305E.
Как показано на фигуре 6Е, активация флажка 305Е приводит к изменению его состояния на противоположное, то есть, в данном случае с "птичкой" в квадратике. Следует иметь в виду, что при активации флажка 305E его состояние изменяется на противоположное: в частности, если бы первоначально флажок 305E содержал "птичку" на фигуре 6A, то она бы исчезла бы на фигуре 6E при изменении состояния флажка. Как показано на фигуре 6Е, активация флажка 305Е приводит к тому, что его размер возвращается к прежнему нерасширенному состоянию.
В другом варианте при активации кнопки-переключателя (не показана) осуществляются те же действия, что и в случае флажка, описанные со ссылками на фигуре 6A-6E.
Сложные элементы управления:
Примеры сложных элементов управления включают поля редактирования, окна списков и раскрывающиеся списки. В одном из вариантов сложные элементы управления могут иметь два расширенных состояния: активированное и неактивированное. В неактивированном состоянии пользователь может только выбрать такой элемент без редактирования или взаимодействия с ним. Если же сложный элемент управления активирован, то пользователь может редактировать или иным образом взаимодействовать с ним.
Поля редактирования:
Поле редактирования является сложным элементом редактирования. Поля редактирования расширяются для облегчения взаимодействия с ними (например, для обеспечения возможности пользователю задать определенное положение курсора в поле редактирования путем касания пальцем или стилусом). Когда поле редактирования находится в расширенном состоянии, пользователь может отменить расширение, используя те же способы, которые используются для отмены расширения обычных ссылок.
На фигурах 7A-7E иллюстрируется процесс изменения поля редактирования, когда имеется неоднозначность в определении интерактивного элемента 305, который выбирается касанием пользователя.
В частности, на фигуре 7A показан случай, когда веб-страница или элемент содержит два интерактивных элемента 305. поле 305F редактирования и ссылку 305G. Как показано на фигуре 7B, после первой попытки пользователя выбрать один из этих элементов 305F, 305G, имеется неопределенность в том, какой из двух элементов намерен выбрать пользователь, поскольку оба элемента находятся в зоне касания, имеющей радиус 330, Соответственно, на фигуре 7С показано поле 305F редактирования и ссылка 305G в расширенном виде, причем поле 305F редактирования находится в неактивированном состоянии, без курсора в поле редактирования (он появится после выполнения стадии S210 на фигуре 4E). На фигуре 7D показано, что пользователь касается поля 305F редактирования, когда оно находится в расширенном виде, но не активировано. В соответствии с одним из вариантов, и как показано на фигуре 7E, после касания (щелчка) пользователем неактивированного поля 305F редактирования выключается расширение других интерактивных элементов 305 (ссылка 305G в данном конкретном примере), и поле 305F редактирования переводится из неактивированного состояния в активированное, когда в поле редактирования отображается курсор, и можно выполнять редактирование. Кроме того, как показано на фигуре 7E, активация поля 305F редактирования может также вызвать его расширение до полной ширины поля просмотра для облегчения взаимодействия пользователя с полем редактирования.
Раскрывающиеся списки:
Раскрывающийся список является еще одним типом сложного элемента управления. Расширение раскрывающихся списков в соответствии с принципами настоящего изобретения увеличивает их размеры для облегчения взаимодействия с ними пользователя. Когда раскрывающийся список находится в расширенном состоянии, пользователь может отменить расширение, используя те же способы, которые используются для отмены расширения обычных ссылок.
В соответствии с одним из вариантов, если имеется неоднозначность при определении того, какой из интерактивных элементов 305 выбирается пользователем, поскольку оба элемента по меньшей мере частично находятся в зоне касания, то расширяются оба элемента. В этом случае раскрывающийся список расширяется в неактивированном состоянии, то есть, он закрыт.Если раскрывающегося списка коснуться снова в его расширенном, но неактивированном состоянии, список раскроется и может дополнительно увеличиться до размера, с которым пользователю будет удобнее работать.
Дополнительные признаки настоящего изобретения
Ниже дается описание дополнительных признаков, которые могут быть реализованы в вышеописанных вариантах осуществления настоящего изобретения.
Анимации:
В соответствии с одним из вариантов каждое расширение и/или активация интерактивного элемента может дополнительно сопровождаться анимацией или визуальными эффектами,
Например, расширение интерактивного элемента 305 может анимироваться путем постепенного увеличения его размеров до конечного расширенного состояния вместо резкого перехода из нерасширенного в расширенное состояние. Отмена расширенного состояния интерактивного элемента 305 также может анимироваться, то есть, изображение элемента 305 может плавно сжиматься до его исходного нерасширенного состояния,
Другой пример анимации может относиться к случаю, когда расширение интерактивного элемента 305 влечет за собой необходимость перемещения расширенного элемента, чтобы он помещался внутри области просмотра. Например, расширенный элемент 305 может быть показан плавно смещающимся для размещения внутри области просмотра.
В другом варианте активация или открытие расширенной ссылки может дополнительно сопровождаться анимацией. По умолчанию процесс активации может иметь "взрывной" характер, то есть, ссылка расширяется, делаясь все больше и больше в размерах, пока она не исчезает ("взрывается"). Однако характер процесса может быть изменен, чтобы он соответствовал стандартным моделям на определенной платформе для активации/открытия ссылок или других приложений.
В другом варианте, когда один или несколько интерактивных элементов 305 расширяются, может использоваться дополнительно визуальный эффект затенения остальной части веб-страницы или документа (включая интерактивные элементы, не попавшие в зону касания радиусом 330, а также и другой контент). Аналогичным образом, когда активируется интерактивный элемент 305, это может приводить дополнительно не только к тому, что другой интерактивный элемент 305 возвращается из расширенного состояния в свое исходное состояние, но и становится серым (недоступным) вместе с остальной частью затемненного фона.
Скроллинг для отмены расширения:
Как уже указывалось в связи со стадией S60 на фигуре 4A, в одном из вариантов осуществляется сканирование зоны 320, имеющей радиус 330, только для тех интерактивных элементов 305, которые видны пользователю, то есть, элементов, находящихся в области просмотра дисплея. Интерфейс 201 пользователя агента 200 пользователя может обеспечивать полосы прокрутки и/или возможность захвата и прокрутки, которые позволяют пользователю перемещать интерактивный элемент 305 внутрь зоны просмотра дисплея 120, так чтобы его можно было выбрать.
Однако, если интерактивный элемент 305 расширяется в области просмотра в соответствии с настоящим изобретением, пользователь может отменить расширение и уменьшить элемент 305 до его исходного размера с использованием скроллинга. В частности, если пользователь осуществляет процедуру скроллинга, которая приводит к тому, что расширенный элемент 305 будет выходить из области просмотра дисплея, этого может быть достаточно для отмены расширенного состояния интерактивного элемента 305.
Другие возможности отмены расширения:
В соответствии с другими вариантами осуществления настоящего изобретения расширение интерактивных элементов 305 может отменяться также следующими способами:
- щелчком на расширенной ссылке, в результате чего осуществляется ее открытие или активация;
- щелчком на простом элементе управления, активирующим этот элемент, а именно, осуществляется соответствующее действие;
- щелчком на любом месте за пределами расширенных элементов в затененной зоне веб-страницы или документа;
- выжиданием окончания интервала таймаута, то есть, заданного временного интервала неактивности, в течение которого ссылка или простой элемент управления находится в расширенном состоянии (однако интервал таймаута может не использоваться для сложных элементов управления, которые находятся в расширенном и активированном состоянии, поскольку обычно они требуют реакции пользователя для подтверждения завершения задачи);
- нажатием экранной кнопки "Отменить", которая обеспечивает отмену расширения (такая экранная кнопка "Отменить" может отображаться, когда в расширенном состоянии находится несколько интерактивных элементов 305, или когда одиночный расширенный элемент 305 не является сложным элементом управления); или
- нажатием экранной кнопки "Выполнено" для сложных элементов управления, которые требуют реакции пользователя для подтверждения завершения задачи (такая экранная кнопка "Выполнено" может отображаться, когда имеется сложный элемент управления в расширенном и активированном состоянии).
Ясно, что в рассмотренные в настоящем описании варианты осуществления изобретения могут быть внесены различные изменения. Такие изменения не должны рассматриваться как выходящие за пределы сущности и объема изобретения, и все такие модификации, очевидные специалистам в данной области техники, включаются в объем изобретения нижеприведенной формулой.